

#React graphviz free#
This way, sites no longer need to do anything on the main thread to watch for this kind of element intersection, and the browser is free to optimize the management of intersections as it sees fit.
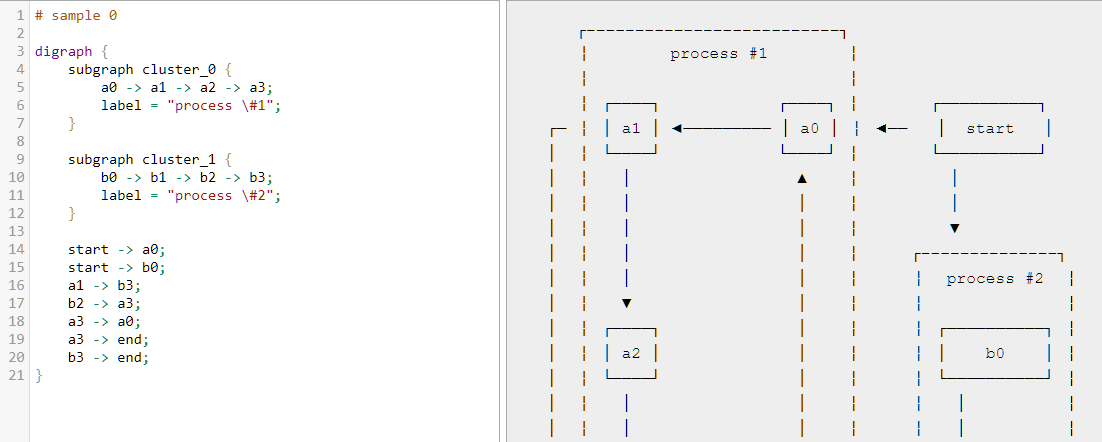
#React graphviz code#
The Intersection Observer API lets code register a callback function that is executed whenever an element they wish to monitor enters or exits another element (or the viewport), or when the amount by which the two intersect changes by a requested amount. The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document’s viewport. Mozilla web documentation describes the intersection observer API as: Intersection Observer APIĪnother way to do this is to use the intersection observer API. Unfortunately, its not supported by all browsers as a result, its recommended to add polypill. This works amazingly, it will load and render the image as it comes into view and not treat it as a critical resources. Most of those images are off-screen (non-critical), requiring user interaction (an example being scroll) in order to view them.Īll we have to do is to add loading=“lazy” to the image as such Very often, webpages contain many images that contribute to data-usage and how fast a page can load. It’s a way to shorten the length of the critical rendering path, which translates into reduced page load times. Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed. You can then load the images in the background or when they come into the viewport. My go-to is to defer all images as long as the page can be fine without the image, I say, let’s defer the loading of the image till other components are loaded. Lastly, if we take a step back, you may realize, sometimes, even the images in the view port shouldn’t block, nor prevent the site from loading other content, such as the CSS, and some core JavaScript. Let's consider another case where the image isn’t available in the viewport, again, these images shouldn’t be given as many priorities as the images in the viewport.

Why then should all the images be given the same priority when requesting the resource from the server? Take for example a slide show, the most important image is the one currently available. The problem is, not all images are actually needed. Images are just resource intensive, usually, they make a huge portion go the resources that is being served too a page. And thankfully React has some awesome API and pointers for us to optimize just that. The goal here is to give priority to components and elements that are critical to the UX at a particular time.

How dare the footer, compete for resources with the header when the page is loaded, chances are if you look at your website stats, or usage heat map, there aren’t as many hits to the footer anyway. The question is: If we fundamentally are aware that the design will not be visible on the screen at the same time, why then do we bother the browser to render it all at once? Can’t we find a nice way of telling the browser to render only the upcoming component. So we wear our goggles and start implementing the designs pixel by pixel. It is based on the core principles of Processing.Usually, when I look at Figma and XD designs they look longer than its wide, oh I mean they are mostly portrait.īut that’s fine, we all do not expect the whole design to appear on the screen at the same time, we understand that, part of the design will be on the screen and part of the design will be available as the user scrolls.Īwesome. p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. Simple yet powerful JavaScript Charting library built using d3.js Created by & Apache ECharts is a powerful, interactive charting and data visualization library for browser The Swiss Army Knife of Vector Graphics Scripting – Scriptographer ported to JavaScript and the browser, using HTML5 Canvas. Multi-Dimensional charting built to work natively with crossfilter rendered with d3.js 🔥 JavaScript Library for HTML5 canvas based heatmaps A library optimized for concise and principled data graphics and layouts. Redefined chart library built with React and D3 When comparing d3-graphviz and react-simple-maps you can also consider the following projects:


 0 kommentar(er)
0 kommentar(er)
